Any layout for the web makes extensive use of external javascript files to ensure particular features or effects to the site. The use of this scripting technology is practically indispensable for contemporary web development.
A very good reference for teach Javascript is https://www.w3schools.com/js/default.asp. In addition I propose some simple exercises to my class to become familiar with JavaScript programming. Javascript is easy to learn. It can modify HTML content. To test the following programs in Javascript, select, copy and paste each of the following codes into an HTML file, created by you with any text software. Then save the file and open it in your web browser. Alternatively you can paste each codes into a textarea of the W3Schools site like this: https://www.w3schools.com/js/tryit.asp?filename=tryjs_myfirst
One of the many HTML JavaScript methods is getElementById(). In the examples on this page, I use the getElementById() method to find an HTML element, with a specified ID, to acquire its value (value) or to modify the content of the element (innerHTML). For details, see: https://www.w3schools.com/js/js_intro.asp.
Exercise 1
A demonstration of how to access a input text field I/O in Javascript
<!DOCTYPE html>
<html><head>
<script>
function myFunction() {
var x = document.getElementById("input").value;
document.getElementById("output").innerHTML = x;
}
</script>
</head>
<h3>A demonstration of how to access a input text field I/O in Javascript</h3>
<input type="text" id="input" value="Write here what you want...." size="30">
<p>Click the button to get the input of the text field.</p>
<button onclick="myFunction()">Try it!</button>
<p id="output"></p>
</body></html>
Exercise 2
Calculate the sum of two integers
<!DOCTYPE html>
<html><head>
<script>
function myFunction() {
var x = document.getElementById("number1").value;
x=parseInt(x);
var y = document.getElementById("number2").value;
y=parseInt(y);
var z=x+y;
document.getElementById("output").innerHTML = z;
}
</script>
</head><body>
<h3>This script calculates the sum of two integers</h3>
First number: <input type="number" id="number1"><BR><BR>
Second Number: <input type="number" id="number2">
<p>Click the button to get the sum of the input in tne input below.</p>
<button onclick="myFunction()">Try Add!</button>
<p>Sum: <span id="output"></span></p>
</body></html>
Exercise 3
Determine the greater of two numbers
<!DOCTYPE html>
<html><head>
<script>
function max() {
var x = document.getElementById("number1").value;
x=parseInt(x);
var y = document.getElementById("number2").value;
y=parseInt(y);
if (x>y)
document.getElementById("print").innerHTML = x;
else
document.getElementById("print").innerHTML = y;
}
</script>
</head><body>
<h3> Determine the greater of two numbers in Javascript</h3>
First number: <input type="number" id="number1"><BR><BR>
Second Number: <input type="number" id="number2">
<BR><BR><button onclick="max()">Click the button to get the greater!</button>
<p>The greater is: <span id="print"></span></p><BR>
</body></html>
The exercises continue to the page Other simple Javascript exercises.

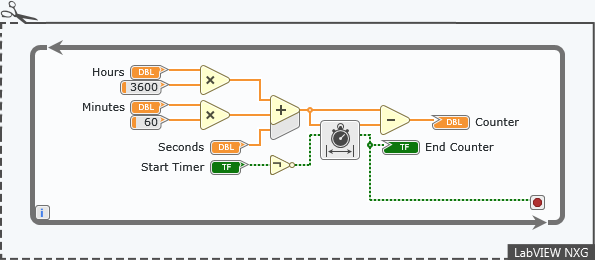
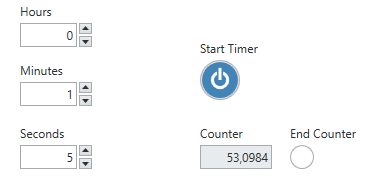
 Let's learn how to develop a simple timer in LabVIEW NXG. The image shows the labVIEW Panel with
Let's learn how to develop a simple timer in LabVIEW NXG. The image shows the labVIEW Panel with